Produits variables
Un produit variable est un type de produit qui permet de créer un ensemble de variations d’un même produit, avec un contrôle sur les tarifs, le stock, les images, etc. de chaque variation. Ce type de produit peut par exemple être utilisé pour un t-shirt disponible en différentes tailles et en différentes couleurs.
Ajouter un produit variable
Définir le type de produit
Pour ajouter un produit variable, créez un nouveau produit ou modifiez un produit existant.
- Accédez à Produits > Tous les produits.
- Sélectionnez le bouton Ajouter produit ou modifiez un produit existant. Faites défiler la page jusqu’au panneau « Données produit ».
- Dans la liste déroulante Type de produit, sélectionnez Produit variable.

Ajouter des attributs
Avant de pouvoir créer des variations, vous devez ajouter des attributs depuis l’onglet Attributs. Vous pouvez utiliser des attributs globaux à l’échelle du site ou définir des attributs personnalisés spécifiques à un produit.
Attributs globaux
Pour utiliser un attribut global :
- Créez des attributs globaux.
- Sélectionnez-en un dans la liste déroulante et cliquez sur Ajouter.
- Choisissez Tout sélectionner pour ajouter tous les attributs au produit variable (le cas échéant).
- Cochez la case Utilisé pour les variations pour indiquer à WooCommerce que cet attribut est à utiliser pour les variations.
- Cliquez sur Enregistrer les attributs.

Ajout d'un attribut global

Ajout des valeurs de l'attribut global
Attributs personnalisés
Pour ajouter un nouvel attribut spécifique à ce produit :
- Sélectionnez Attribut personnalisé du produit et cliquez sur Ajouter.
- Nommez l’attribut (p. ex. « Taille »).
- Définissez les valeurs de l’attribut, séparées par une longue barre verticale « | » (p. ex. S | M | L | XL).
- Cochez la case Utilisé pour les variations.
- Cliquez sur Enregistrer les attributs.

Ajout d'un attribut personnalisé

Ajout des valeurs de l'attribut personnalisé
Ajouter des variations
Pour ajouter une variation, accédez à l’onglet Variations du tableau Données produit.
Ajouter une variation de manière manuelle
Sélectionnez Ajouter une variation dans le menu déroulant, puis cliquez sur Aller.

Sélectionnez des attributs pour votre variation. Pour modifier des données supplémentaires, cliquez sur l’icône en forme de triangle pour développer la variation.

Renseignez les champs disponibles. Seul le champ Tarif régulier est obligatoire.
Cliquez sur Enregistrer les modifications.
Créer toutes les variations possibles
Pour que WooCommerce crée toutes les combinaisons possibles de variations, sélectionnez Créer les variations pour tous les attributs et cliquez sur Aller :

Une nouvelle variation sera créée pour chaque combinaison possible d’attributs de variation (maximum : 50 par cycle). Si vous avez plus de 50 combinaisons possibles, exécutez à nouveau cette fonction.
Exemple : Si vous avez deux attributs (Couleur : Noir | Gris ; Taille : M | L), les variations suivantes seront créées :
- M Noir
- M Gris
- L Noir
- L Gris
Si vous ajoutez ultérieurement des attributs supplémentaires, vous devrez peut-être redéfinir les variables pour que les combinaisons de variations fonctionnent correctement.
Modifier plusieurs variations
Si vous avez plus de 15 variations, utilisez les boutons fléchés pour naviguer dans la liste. Chaque fois que vous accédez à un nouvel ensemble de variations, l’ensemble précédent est enregistré. Cela garantit que toutes les données sont enregistrées.

Définir les valeurs par défaut
Définissez les valeurs par défaut de chaque variation. Dans l’exemple ci-dessus, aucune valeur par défaut n’est définie, de sorte que les utilisateurs puissent choisir n’importe quelle couleur et taille depuis la page du produit.

Si vous souhaitez qu’une certaine variation soit déjà sélectionnée lorsqu’un utilisateur visite la page du produit, choisissez simplement les valeurs par défaut. De cette façon, le bouton « Ajouter au panier » sera automatiquement affiché sur la page du produit variable correspondant.
Pour définir des valeurs par défaut, vous devez créer au moins une variation.
Ajouter des données à une variation
Définissez les valeurs par défaut de chaque variation. Dans l’exemple ci-dessus, aucune valeur par défaut n’est définie, de sorte que les utilisateurs puissent choisir n’importe quelle couleur et taille depuis la page du produit.

Si vous souhaitez qu’une certaine variation soit déjà sélectionnée lorsqu’un utilisateur visite la page du produit, choisissez simplement les valeurs par défaut. De cette façon, le bouton « Ajouter au panier » sera automatiquement affiché sur la page du produit variable correspondant.
Pour définir des valeurs par défaut, vous devez créer au moins une variation.
Ajouter une image à une variation
- Développez la variation à l’aide de l’icône en forme de triangle.
- Cliquez sur l’espace réservé bleu (voir capture d’écran).
- Sélectionnez l’image que vous souhaitez utiliser.
- Enregistrez en cliquant sur « Définir l’image de la variation ».

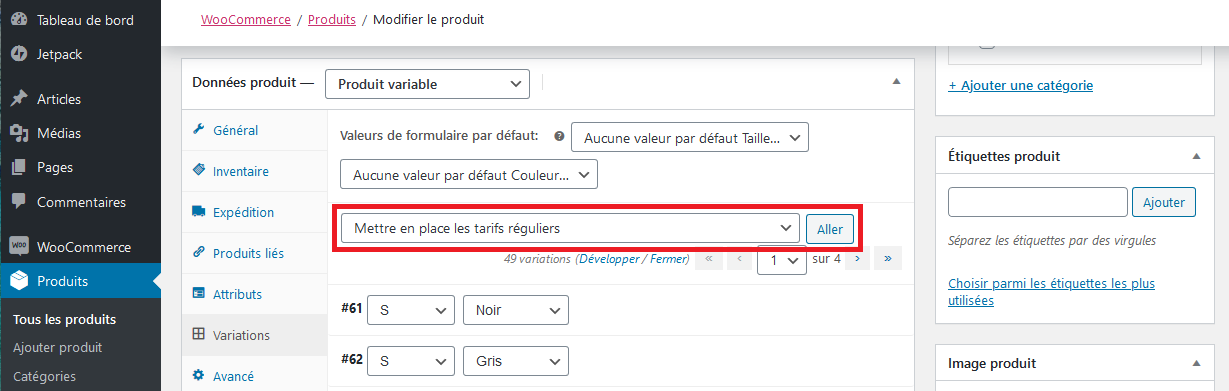
Modifications en bloc
Pour modifier toutes les variations en même temps, cliquez sur l’onglet « Variations », ouvrez la liste déroulante « Ajouter une variation » et sélectionnez l’option choisie. Dans l’exemple ci-dessous, nous définissons le tarif régulier de toutes les variations :

Ce que voient les clients
Lorsqu’un utilisateur consulte un produit variable sur le site, des listes déroulantes sont affichées à côté du produit afin de pouvoir sélectionner l’une des variations. Une fois la variation sélectionnée, le prix et le stock disponible de cette variation sont affichés.

Si un utilisateur clique sur le bouton « Ajouter au panier » avant d’avoir choisi une variation, un message s’affiche pour lui demander de sélectionner les options du produit.
Dans la liste des produits, le bouton « Ajouter au panier » est remplacé par un bouton « Choix des options », car les utilisateurs doivent d’abord choisir une variation avant de pouvoir ajouter le produit dans leur panier.



